

-darkreader-neutral-background should be mostly used for elements that have a wrong background color (usually bright backgrounds that should be dark).
Firefox dark reader full#
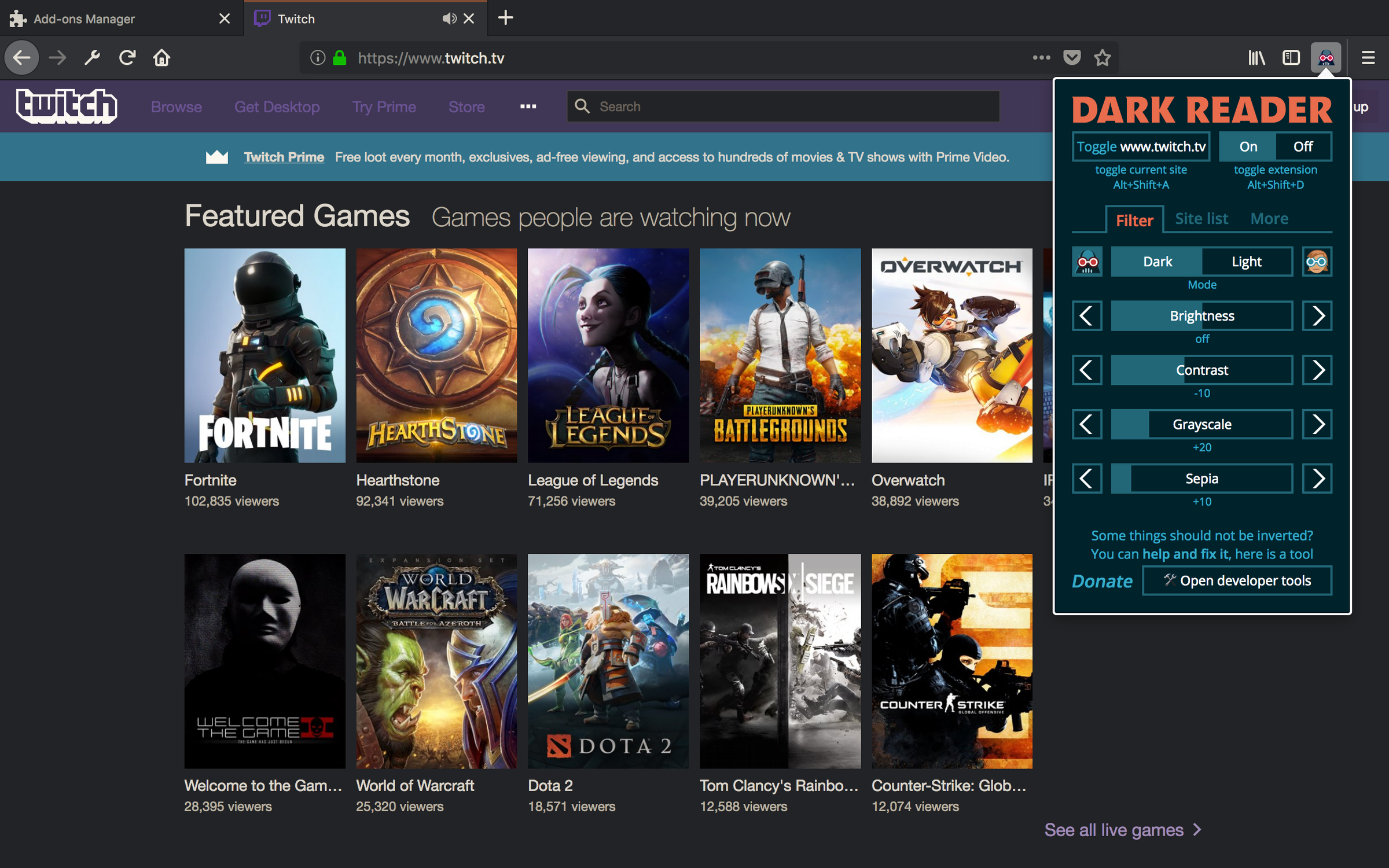
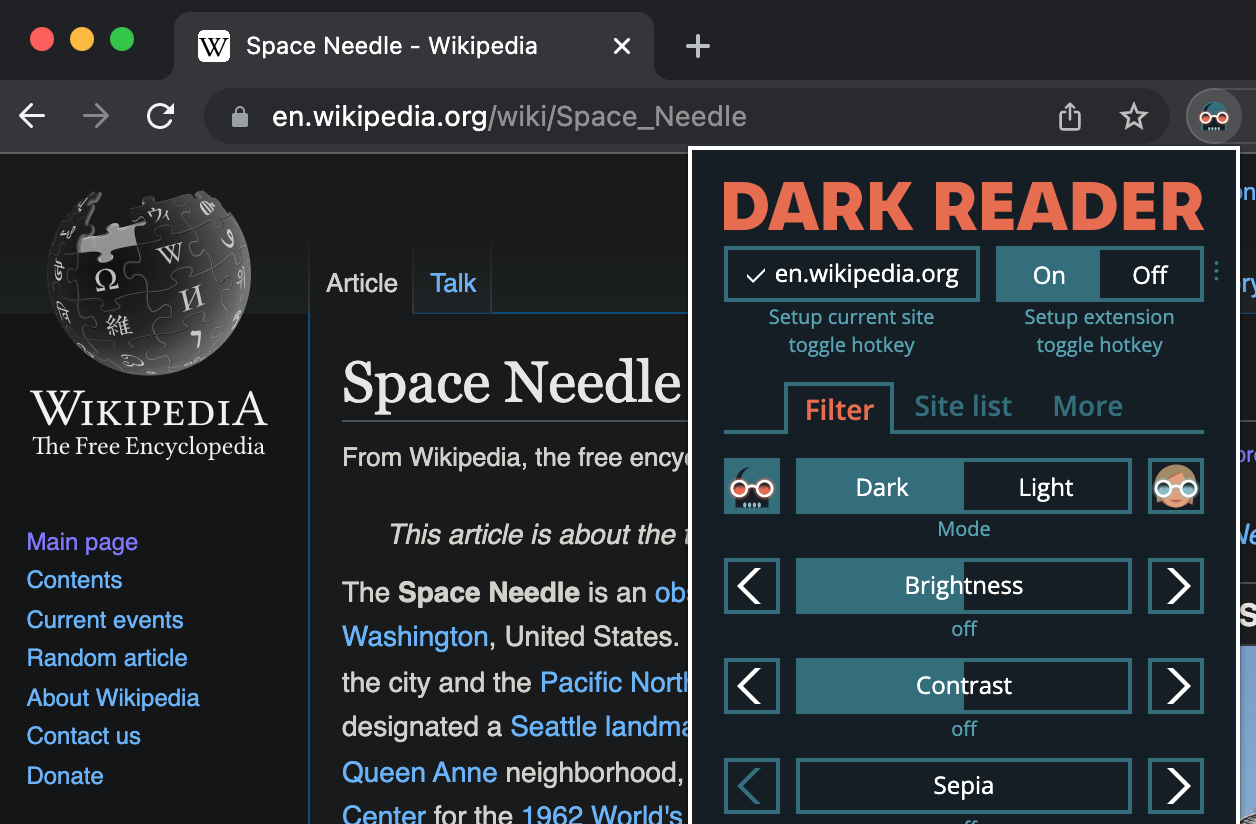
Here is a full list of available CSS variables: Please use CSS variables that are generated based on user settings: nfigīackground-color: var(-darkreader-neutral-background) Instead of using hardcoded colors (like #fff, #000, black or white), When making a fix for background or text colors, IGNORE IMAGE ANALYSIS rule will prevent background images from being analyzed for matched selectors.for element's style attribute will not be changed). IGNORE INLINE STYLE rule will prevent inline style analysis of matched elements.!important keyword should be specified for each CSS property to prevent overrides by other stylesheets.ĭynamic mode supports $ template, where COLOR is a color value before the inversion ( white will become black in dark mode). CSS rule adds custom CSS to a web page.INVERT rule inverts specified elements.įor Dynamic mode use INVERT only for dark images that are invisible on dark backgrounds (icons, diagrams, charts, and elements).Dark Reader developer will review and merge your changes, making them available to all users.When you see a green checkmark then everything is fine.If you see a red cross click Details to see what is wrong and edit the existing Pull Request.The Travis CI will run tests reviewing your changes.Provide a short description of what you have done.Check how it looks both in Light and Dark mode.Edit or add a block containing the URL and selectors to invert.Click Open developer tools (at bottom of Dark Reader popup).if element has class="icon small", selector may look like. Choose a selector for that element or all similar elements (e.g.Click on element picker (top-left corner).Open Chrome Dev Tools (F12) in Chrome or "Inspector" (Ctrl+Shift+C) in Firefox.

If the page looks partially dark and bright in Dynamic mode, we consider it a bug.įor Filter mode, it is a common practice to invert already dark page parts. (like dark icon on dark background, removing bright background, adding white background to transparent image, etc.). Use Dev Tools!ĭev Tools is designed to fix minor issues on a web page As such, changes are included with each new Dark Reader release. Storing these files and making requests to other resources would be expensive and look suspicious.
Firefox dark reader code#
(please, preserve alphabetical order by URL, use short selectors, and preserve code style).Īutomatically syncing the above files to every Dark Reader user was disabled because the GitHub team doesn't allow using GitHub as a CDN. You can fix this by specifying appropriate CSS selectors in If some parts of a web page are wrongly inverted, If a website is already dark (has all pages dark by default), you can add it to the nfig file (please, preserve alphabetical order). See the list of language codes that we can support. This extension inverts brightness of web pages and aims to reduce eyestrain while you browse the web.įor more info. Dark Reader for Google Chrome, Microsoft Edge and Mozilla Firefox


 0 kommentar(er)
0 kommentar(er)
